고정 헤더 영역
상세 컨텐츠
본문
노션의 마크다운을 추출해서 티스토리에서 사용할 경우, 생각보다 예쁘게 나오지 않는 경우가 있다. 따라서 티스토리에서 노션과 동일하게 보여줄 수 있도록 해야하는 추가 설정에 대해서 알아보자. 참고로 이미지에 관한 설정은 제외하고 마크다운 형식 내보내기 자체에 대해서만 얘기한다.
노션을 작성할 때 주의할 점!
bullet list를 사용할 거라면 bullet이 없는 항목은 최대한 지양한다.
제목
- 콘텐츠 내용 1
콘텐츠 내용 2이런식으로 작성하게 되면, 콘텐츠 내용2를 제목과 같은 레벨로 보는 경우가 있다. 따라서 bullet을 썼다면 같은 레벨의 항목에 대해서는 다 써주는 편이 좋다.
노션에서 마크다운 추출(export)하기
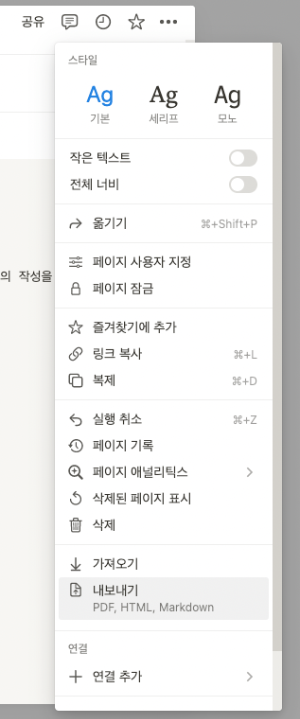
1. 노션의 추가 메뉴에서 내보내기를 눌러준다.

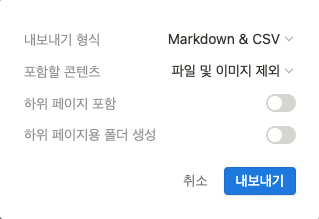
2.포함할 콘텐츠에서 파일 및 이미지를 제외한 뒤 내보내기를 눌러준다.
파일이나 이미지를 포함해도 되지만, 노션의 서버에 저장되어있는 링크로 파일이 만들어지고 바깥에서는 노션 서버에 접근할 수 없기 때문에 어차피 링크를 교체해주어야 한다. 다른 서버를 사용하는 방법이나 일괄 교체하는 프로그램 사용법은 기회가 되면 소개하겠다.

3. 마크다운 내용을 복사한다.
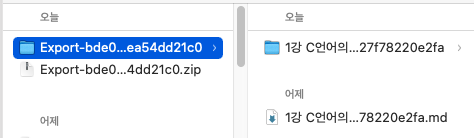
내보내기를 누르면, zip파일이 생성되고, 압축을 풀어보면 .md파일이 나온다.
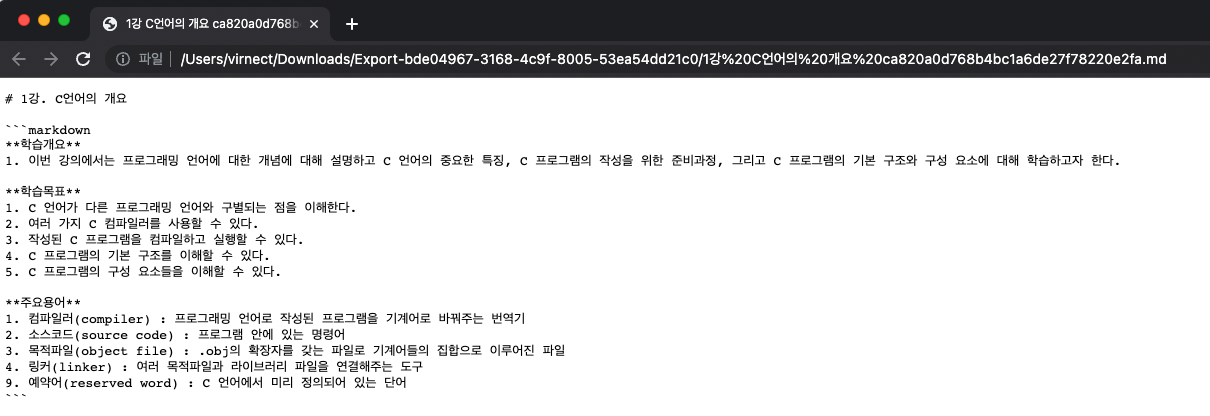
마크다운 파일을 보기 위해서는 visual studio code를 사용해도 되지만, 개발자가 아닌 사람도 .md파일을 끌어다 크롬 창에 놓기만 하면 내용을 볼 수 있다. 전체를 복사해두자.


티스토리에서 해야할 일
1. 마크다운으로 변경 및 복붙
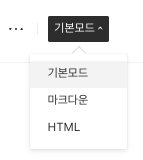
글을 작성할때 기본모드를 클릭한 뒤 마크다운으로 변경하고 복사한 내용을 붙여넣어 주자. 마크다운의 계층이 제대로 되어있는지 확인해주자.

2. HTML로 클래스 추가하기
이후 다시 마크다운을 클릭한 뒤 이번엔 HTML모드로 변경해준다.
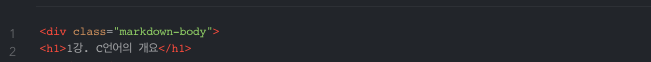
최상단에 이 내용을 붙여넣고,
<div class="markdown-body">최하단에 이 내용을 붙여넣자.
</div>
그리고 작성 버튼을 누른다.
3. 블로그 CSS 설정하기
아직 아무 변화가 없을 것이다. 이제 추가한 markdown-body 클래스에 스타일을 줘보자.
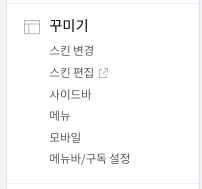
블로그 설정에 들어가서 꾸미기 탭의 스킨 편집을 누른다.

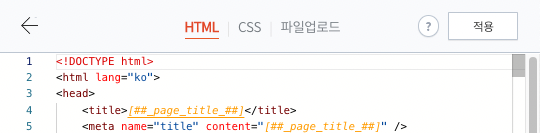
그리고 우측 상단의 html편집을 눌러주자.

그러면 우측에 html코드가 나오는데, CSS를 눌러주자.

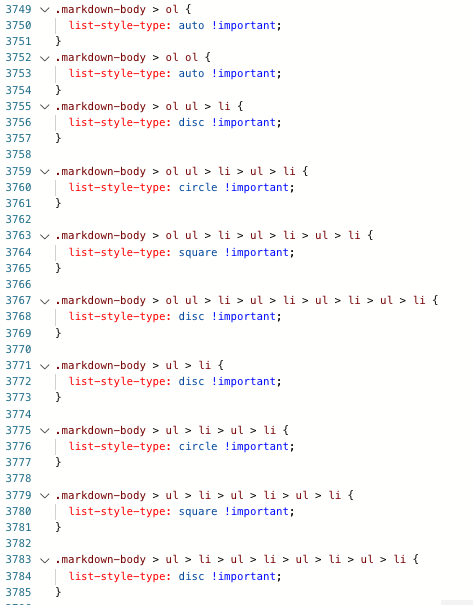
그리고 스크롤을 제일 밑으로 내려서, 아래 코드를 추가한 뒤 우측 상단의 적용을 눌러준다.
.markdown-body > ol {
list-style-type: auto !important;
}
.markdown-body > ol ol {
list-style-type: auto !important;
}
.markdown-body > ol ul > li {
list-style-type: disc !important;
}
.markdown-body > ol ul > li > ul > li {
list-style-type: circle !important;
}
.markdown-body > ol ul > li > ul > li > ul > li {
list-style-type: square !important;
}
.markdown-body > ol ul > li > ul > li > ul > li > ul > li {
list-style-type: disc !important;
}
.markdown-body > ul > li {
list-style-type: disc !important;
}
.markdown-body > ul > li > ul > li {
list-style-type: circle !important;
}
.markdown-body > ul > li > ul > li > ul > li {
list-style-type: square !important;
}
.markdown-body > ul > li > ul > li > ul > li > ul > li {
list-style-type: disc !important;
}

노션과 동일한 bullet list 순서를 따르도록 했는데, 원하는대로 바꿔도 된다. list-style-type이 disc -> circle -> square 순이다.
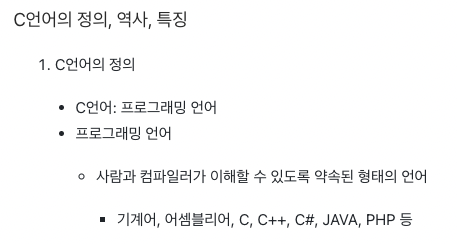
그리고 블로그 글을 확인하면 이런식으로 깔끔하게 bullet 스타일이 단계에 따라 바뀐 것을 볼 수 있다.

4. 디버깅
혹시 바뀌지 않거나 이상한 부분이 있다면. 위 코드 대신 아래 코드를 붙여넣어 보자.
.markdown-body > ol {
background-color: red !important;
list-style-type: auto !important;
}
.markdown-body > ol ol {
background-color: violet !important;
list-style-type: auto !important;
}
.markdown-body > ol ul > li {
background-color: blue !important;
list-style-type: disc !important;
}
.markdown-body > ol ul > li > ul > li {
background-color: aqua !important;
list-style-type: circle !important;
}
.markdown-body > ol ul > li > ul > li > ul > li {
background-color: green !important;
list-style-type: square !important;
}
.markdown-body > ol ul > li > ul > li > ul > li > ul > li {
background-color: orange !important;
list-style-type: disc !important;
}
.markdown-body > ul > li {
background-color: red !important;
list-style-type: disc !important;
}
.markdown-body > ul > li > ul > li {
background-color: violet !important;
list-style-type: circle !important;
}
.markdown-body > ul > li > ul > li > ul > li {
background-color: green !important;
list-style-type: square !important;
}
.markdown-body > ul > li > ul > li > ul > li > ul > li {
background-color: orange !important;
list-style-type: disc !important;
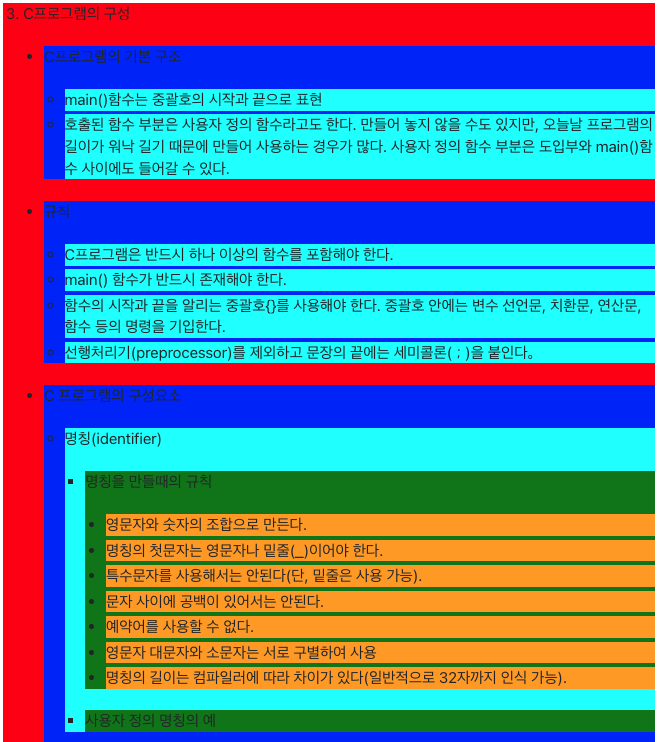
}배경색을 추가했으므로, 아래와 같이 색 구분이 생겨야 한다. 이를 보고 마음에 안드는 부분을 코드상에서 바꾸면 된다. 물론 마지막에 background-color 문은 전부 지우고 적용하자.

추가 질문이 있으면 댓글로 달아주세요~





댓글 영역