고정 헤더 영역
상세 컨텐츠
본문
엑셀콘 2회 세션:프론트엔드 개발자가 1년 동안 쌓아온 꿀팁 소문내기의 내용과 시간상 추가하지 못한 내용을 공유하고자 한다.
제2회 EXCELCON 2023.06.03
술과 음식이 흐르는 SW메이커들의네트워킹 파티 EXCELCON
excelcon.day
세션 소개 및 주의사항
- 프론트엔드 개발자에게 있어서 유용한 팁이 주를 이룹니다.
- 앱은 애플 앱스토어 기준이며, 익스텐션은 발표에서 다룬 Visual Studio Code의 익스텐션과 이 글에서 추가로 소개하는 크롬 익스텐션이 있습니다.
- 프론트엔드 개발에 있어서 생산성을 높이고 기분 좋은 환경을 조성하는 몇 가지 꿀팁과 도구를 소개하고자 합니다. 쉽게 적용 가능하면서도 효과적인 내용들을 함께 공유하겠습니다.
프론트엔드 개발자의 팁
1. 개발자도구 콘솔: document.designMode=“on”
 |
 |
- 브라우저를 에디터처럼 수정할 수 있음
- 문구 수정 외에도 우측 사진처럼 이미지
바꿔치기복사/붙여넣기가 가능 - 새로고침하면 변경 내용은 사라지며, 보안에 따라 이를 막아두는 사이트도 있다.
2. 개발자도구 콘솔: console을 다양하게 써보자
console.table()
 |
 |
- 표 형태로 볼 수 있음
console.dir()
 |
 |
document를 `console.log()`로 출력했을 경우 좌측처럼 html코드가 나오지만, `console.dir()`로 출력하는 경우 이 개체가 어떤 속성을 가지고 있는지를 볼 수 있어 필요한 속성을 탐색할 수 있다.

예를 들어 위에서 다룬 designMode와, bgColor라는 속성을 활용하여 배경색을 엑셀콘 색상으로 변경하고 디자인 모드를 켠 뒤 엑셀콘 아이콘을 복붙해서 가져오거나 할 수 있다.
그 외
MDN: https://developer.mozilla.org/en-US/docs/Web/API/console
그 외에도 MDN에서 다양한 메소드를 찾아볼 수 있다.


3. 개발자도구 콘솔: debugger

console.log로 특정 객체를 지정하지 않더라도 해당 구문의 여러 객체를 한번에 확인할 수 있다.
4. 개발자도구 네트워크
1. 메소드 추가하기, 프리플라이트 구분하기

이름, 상태 등 항목에 오른쪽클릭으로 필요한 항목을 추가할 수 있으며, 특히 메서드를 추가하면 프리플라이트도 구분해서 보여주기 때문에 편하다.
2. 로그 보존 켜두기


페이지가 금방 바뀌는 로직에서 콘솔을 찍어보고 싶거나 출력된 에러를 보고 싶을 때는 로그 보존 옵션이 유용하다. 콘솔 탭과 네트워크 탭 두군데 다 켜두면 좋다.
3. 긴 네트워크 응답 예쁘게 보기
 |
 |
(좌) 기존 응답 / (우) 옵션을 켜서 정리해서 봤을 때의 응답
- 긴 네트워크 응답을 볼 때는 하단의 {} 표시를 누르면 응답을 예쁘게 정리해서 보여준다.
4. 느린 네트워크 환경 테스트

화면 로드 시의 스켈레톤이나 API 요청 중일 때의 스피너를 확인하기 위해서 등 데이터가 느린 환경에서 테스트해보고 싶을 때 네트워크 옵션에서 느린 3G 또는 빠른 3G를 사용할 수 있다.
앱 및 익스텐션
[앱]Spectacle 2

- 맥북에서도 윈도우처럼 화면 분할이 가능
- 더 이상 유지보수되고 있지는 않지만 아직은 기능에 부족함을 느끼지 못해서 추천
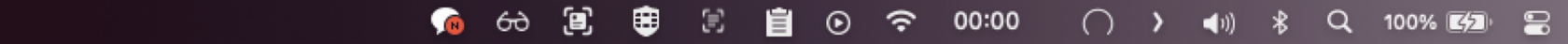
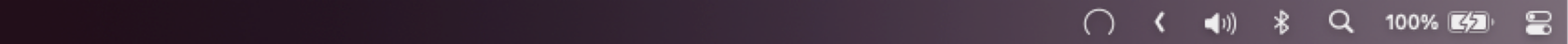
[앱]Hidden Bar



macOS의 작업 표시줄(메뉴 막대)에서 일부 아이콘을 숨기고 원하는 아이콘만 노출할 수 있다.
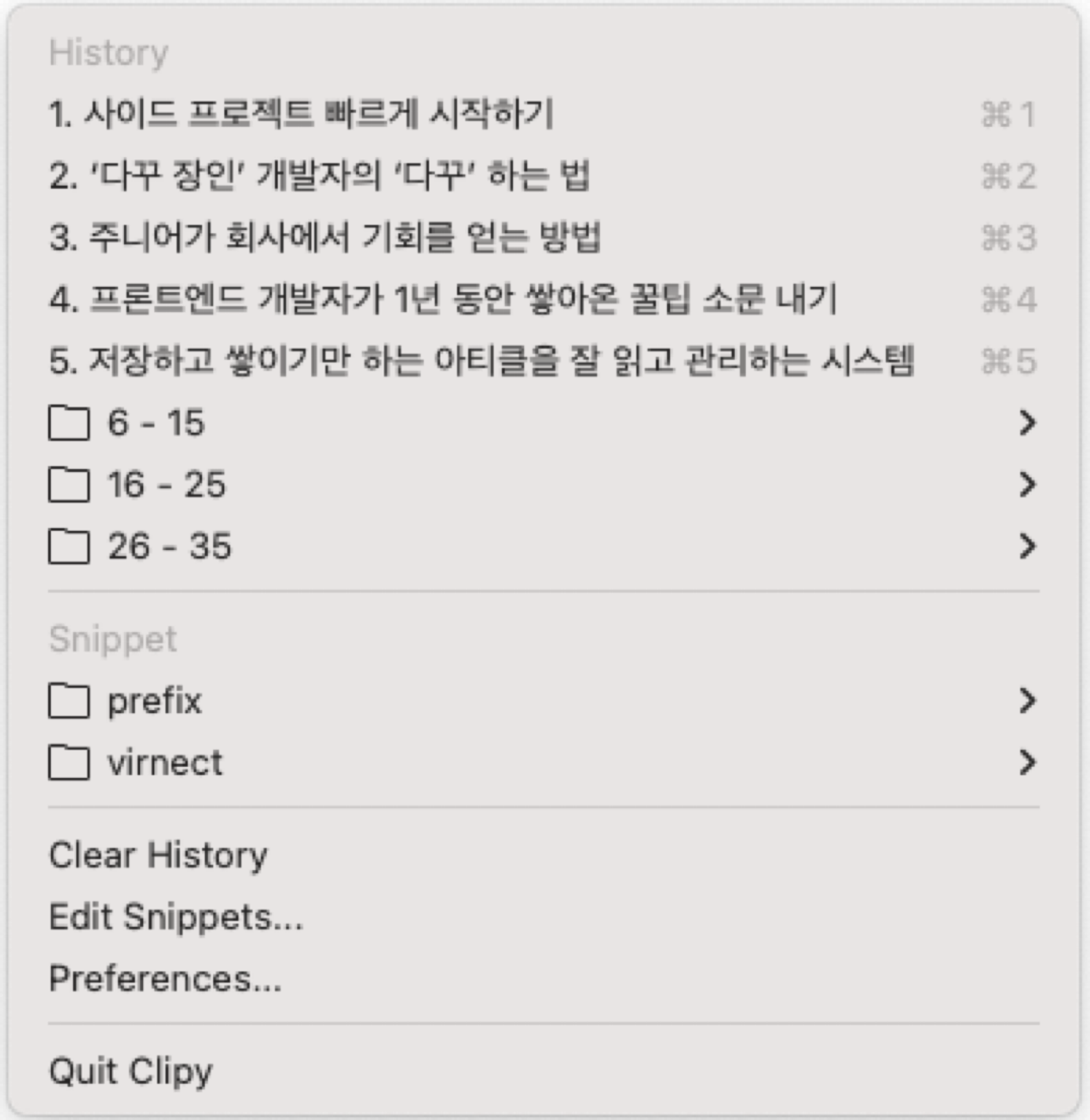
[앱] Clipy


- 클립보드 내역을 볼 수 있으며, 클립보드 저장 개수를 늘릴 수 있다.
- 스니펫 및 단축키 변경 지원
[VSCode 익스텐션] GitLens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
- 일상적 Git Blame 가능
- 기존 기능의 버그픽스를 할 때 히스토리를 파악하고 궁금한 점을 어느 동료 개발자에게 물어봐야하는지 알아내기에 좋다.
- Visual Studio Code의 Source Control의 File History와 함께 보면 좋다.
[VSCode 익스텐션] Power Mode
https://marketplace.visualstudio.com/items?itemName=hoovercj.vscode-power-mode

- 다양한 타이핑 효과로 개발자의 스트레스 해소를 돕거나 동료들의 관심을 끌 수 있다.
- Sparkle, Rift, Flames, Fireworks, Magic 등 다양한 효과가 있다
- 화면 흔들림(Shake: Intensity) 옵션의 수치는 낮추는 것을 추천한다.
[VSCode 익스텐션] vscode-pets
https://marketplace.visualstudio.com/items?itemName=tonybaloney.vscode-pets

- Visual Studio Code에서 고양이를 키워보자
- 강아지도 있다는 사실
[앱] RunCat





- 맥북의 작업표시줄(메뉴막대)에서 고양이를 키워보자
- 고양이 외에도 귀여운게 많다. 취향이 하나 쯤은 있겠지.
[OCR 툴] Google Keep
- 앱도, 익스텐션도 아니지만 “최선”의 무료 OCR 툴
- 텍스트 이미지를 텍스트로 변환하는 OCR 프로그램을 찾다가 정착하게 된 툴
- 원래 Google에서 만든 메모장이지만, 이미지에서 텍스트 가져오기 기능이 한국어, 영어 OCR을 지원한다.
여기부터는 발표 내용에 넣고 싶었으나 분량상, 시간상 제외된 내용들입니다.
[앱] Lifeline visual Pomodoro timer
https://apps.apple.com/kr/app/lifeline-visual-pomodoro-timer/id1526186940?mt=12


- 맥북으로 공부나 일을 할때 시각적으로 보기 편한 뽀모도로 앱
- 본인이 작업한 만큼만 토마토를 주고, 쉬는시간도 워크타임에 비례해서 제공
- 뽀모도로를 켜놓고 움직임이 없으면 자동으로 중지하고 더 오래 가만히 두면 자동으로 쉬는시간이 소진된다.
- 일/주/달 단위로 생산성을 체크할 수 있다.
- 색상은 마음대로 변경할 수 있다.
- 안써본 기능이지만, 줌 등의 미팅은 자동으로 다른 색상으로 표시해준다고 한다.
[Chrome 익스텐션] Show keys
https://chrome.google.com/webstore/detail/show-keys/bkcpmidbgmfbbeanejhepkjakagfaaon

- 내가 어떤 키를 누르고 있는지 크롬 탭 화면 우측 상단에 보여줌
- 특정 키의 인터랙션이 있는 기능을 개발하고 그 결과를 녹화하거나 할 때 유용
[Chrome 익스텐션] Social Share Preview
Chrome 익스텐션: https://chrome.google.com/webstore/detail/social-share-preview/ggnikicjfklimmffbkhknndafpdlabib
Firefox 익스텐션: https://addons.mozilla.org/en-US/firefox/addon/social-share-preview/
웹사이트: https://socialsharepreview.com/

- 현재 사이트를 SNS에 공유했을 때 어떤 정보가 보이게 될지 SMO(Social Media Optimization)정보를 미리볼 수 있음
- 현재 페이지의 메타태그를 기준으로 하므로 각 SNS 서버가 실제로 정보를 가져갈 때 지금과 동일한 메타태그가 설정되어있을지는 별도로 체크해야 함
[Chrome 익스텐션] Refined Github

- github의 이곳저곳을 편의에 맞게 바꿀 수 있다
- 209개의 기능이 있으므로 원하지 않던 기능이 활성화 될 수도 있으니 잘 보고 체크하자.
- 각 기능은 옵션에 들어가면 간단한 설명과 스크린샷을 제공한다
- 나에게 코드리뷰를 요청한 PR만 모아보거나, 머지후 자동으로 브랜치 삭제 등이 유용했다

[Chrome 익스텐션] Chrome Capture- 스크린 샷 및 GIF 도구
https://chrome.google.com/webstore/detail/chrome-capture-screenshot/ggaabchcecdbomdcnbahdfddfikjmphe
- 맥OS 기본 화면 녹화는 mov로 저장되므로 gif로 변환이 필요한 경우, 매번 변환하기보다 이 익스텐션을 이용해 바로 GIF로 다운받을 수 있다.
[Chrome 익스텐션] YoutubeDigest
Chrome 익스텐션: https://chrome.google.com/webstore/detail/youtubedigest-summarize-u/agjkjablkiapmpbeglmdcmhnihlofija
Firefox 익스텐션: https://addons.mozilla.org/en-US/firefox/addon/youtube-chatgpt-summarization/
웹사이트: https://www.youtubedigest.app/
- 유튜브 영상을 ChatGPT AI를 이용해 요약해주는 서비스. 요약 내용을 다양한 양식 및 포맷으로 내려받을 수 있다.
[Chrome 익스텐션] Grammarly

- 이미 유명하지만 영단어 쓸 일이 많은 개발자 특성상 스펠링이나 문법 실수를 방지하기에 정말 좋다.
[Chrome 익스텐션] Volume Master

- 특정 크롬 탭의 볼륨만 키우거나 줄일 수 있다.
- 재택 근무 시 게더타운, ZEP 등 원격 오피스에 접속해있는 탭의 소리를 키워두면 안심하고 재택 중에 음악을 틀어 둘 수 있다.
[Steam 앱] Virtual Cottage

- 게임 플랫폼인 steam에서 다운로드 받을 수 있는 프로그램
- 시간대에 따라 또는 날씨에 따라 프로그램 속 공간의 분위기가 변한다
- 타이머를 설정할 수 있으며, 할일 목록을 작성할 수 있다
- 날씨에 따른 소리나 모닥불 소리를 설정할 수 있으며, 고양이나 강아지를 둘 수 있다.
추가로 탐색을 추천하는 링크
발표에서 다룬 designMode와 debugger, console외에도 javascript 배열 조작, javascript 코드 성능 테스트, 웹 디버깅, console.log() 줄여서 사용하기 등의 팁을 공유하는 글이다.
생산성을 빠르게 높여주는, 프런트엔드 개발 툴 10가지 | 요즘IT
다양한 프론트엔드 개발 툴을 소개하고 있다.
'프론트엔드' 카테고리의 다른 글
| [JS] 프론트엔드의 한글 정규식, 어떻게 쓸 것인가. (1) | 2024.02.04 |
|---|---|
| [CSS] CSS가 괴로운 프론트엔드 개발자를 위하여 (21) | 2024.01.21 |






댓글 영역